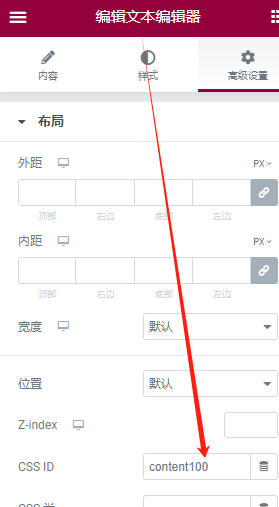
1、首先把需要复制的文字放入编辑器中,注明ID:

2、创建html,写入下面代码,注意ID需要与上面编辑器ID统一
<button onclick="copyText()">Copy all text to your clipboard!</button><script>function copyText() {
// Get the div element
var divElement = document.getElementById("copytextid");
// Create a range object
var range = document.createRange();
// Select the contents of the div element
range.selectNode(divElement);
// Add the range to the user's selection
window.getSelection().addRange(range);
// Copy the selected text to the clipboard
document.execCommand("copy");
// Give a visual feedback to the user that the text has been copied
alert("Text has been copied!");}</script>3、完成

也可以直接上html:
<input type="text" value="111" id="content1">
<button class='copy_btn' onclick="copyText1()">复制</button>
<script>function copyText1() {
var tkl = document.getElementById("content1");
tkl.select();
document.execCommand("Copy");
alert("Text has been copied!.");
}</script>