插件 liu-dropdown

<template>
<view class="content">
<view class="search_box">
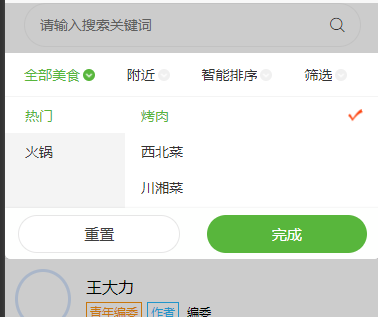
<input class="input" focus v-model="search_key" placeholder="请输入搜索关键词" placeholder-class='input_placeholder' />
<navigator url="/pages/people/people_search"><i class="iconfont icon-sousuo"></i></navigator>
</view>
<liu-dropdown :menuList="menuList" :dataObj="dataObj" @change="change"></liu-dropdown>
<view class="box">
<view class="item">
<view class="face"><image class="img" src="/static/images/1.jpg" mode="aspectFit" style="width: 50px;height: 50px;"></image></view>
<view class="info">
<view class="text_box">
<view class="text">王大力</view>
</view>
<view class="label_box">
<view class="label_item lable_color1">青年编委</view>
<view class="label_item lable_color2">作者</view>
<view class="label_item lable_color3">编委</view>
</view>
</view>
</view>
<view class="item">
<view class="face"><image class="img" src="/static/images/1.jpg" mode="aspectFit" style="width: 50px;height: 50px;"></image></view>
<view class="info">
<view class="text_box">
<view class="text">王大力</view>
</view>
<view class="label_box">
<view class="label_item lable_color1">青年编委</view>
<view class="label_item lable_color2">作者</view>
<view class="label_item lable_color3">编委</view>
</view>
</view>
</view>
<view class="item">
<view class="face"><image class="img" src="/static/images/1.jpg" mode="aspectFit" style="width: 50px;height: 50px;"></image></view>
<view class="info">
<view class="text_box">
<view class="text">王大力</view>
</view>
<view class="label_box">
<view class="label_item lable_color1">青年编委</view>
<view class="label_item lable_color2">作者</view>
<view class="label_item lable_color3">编委</view>
</view>
</view>
</view>
<view class="item">
<view class="face"><image class="img" src="/static/images/1.jpg" mode="aspectFit" style="width: 50px;height: 50px;"></image></view>
<view class="info">
<view class="text_box">
<view class="text">王大力</view>
</view>
<view class="label_box">
<view class="label_item lable_color1">青年编委</view>
<view class="label_item lable_color2">作者</view>
<view class="label_item lable_color3">编委</view>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
//菜单信息
menuList: [{
id: 1,
name: '全部美食',
isMultiple: true, //是否多选
showType: 1 //下拉框类型(1、2、3、4)
}, {
id: 2,
name: '附近',
isMultiple: false, //是否多选
showType: 2 //下拉框类型(1、2、3、4)
}, {
id: 3,
name: '智能排序',
isMultiple: false, //是否多选
showType: 3 //下拉框类型(1、2、3、4)
}, {
id: 4,
name: '筛选',
isMultiple: true, //是否多选
showType: 4 //下拉框类型(1、2、3、4)
}],
//下拉框数据源
dataObj: {
//类型1数据结构
itemList1: [{
id: 1,
name: '热门',
childs: [{
id: 1,
name: '烤肉',
chooseState: true //默认选中
}, {
id: 2,
name: '西北菜'
}, {
id: 3,
name: '川湘菜'
}]
}, {
id: 2,
name: '火锅',
childs: [{
id: 1,
name: '全部火锅'
}, {
id: 2,
name: '川渝火锅'
}, {
id: 3,
name: '串串香'
}]
}],
//类型2数据结构
itemList2: [{
id: 1,
name: '商圈',
childs: [{
id: 1,
name: '大润发'
}, {
id: 2,
name: '火车站'
}, {
id: 3,
name: '金牛街'
}]
}, {
id: 2,
name: '商场',
childs: [{
id: 1,
name: '北京华联'
}, {
id: 2,
name: '国芳百货'
}, {
id: 3,
name: '欣大'
}]
}],
//类型3数据结构
itemList3: [{
id: 1,
name: '智能排序'
}, {
id: 2,
name: '距离优先'
}, {
id: 3,
name: '好评优先'
}, {
id: 4,
name: '销量优先'
}],
//类型4数据结构
itemList4: [{
id: 1,
name: '用餐人数',
childs: [{
id: 1,
name: '单人餐'
}, {
id: 2,
name: '双人餐'
}, {
id: 3,
name: '3~4人餐'
}]
}, {
id: 2,
name: '餐厅品质',
childs: [{
id: 1,
name: '高分餐厅'
}, {
id: 2,
name: '连锁餐厅'
}, {
id: 3,
name: '金冠好店'
}]
}]
},
};
},
onLoad(option) {
this.search_key = option.search_key
},
methods: {
//所选择的信息
change(e) {
console.log('当前点击的菜单:' + JSON.stringify(e.chooseMenu))
console.log('所有选择的条件:' + JSON.stringify(e.chooseInfo))
}
},
};
</script>
<style>
@import url("../../static/font/iconfont.css");
.box{
margin-top: 50px;
}
.box .item{
background-color: #fff;
display: flex;
align-items: center;
padding: 20rpx ;
border-bottom: 1px solid #f2f2f2;
}
.box .item .face{
border-radius: 50%;
border: 3px solid #d4e4fb;
margin-right: 15px;
}
.box .item .face .img{
border-radius: 50%;
}
.box .item .text_box{
display: flex;
align-items: center;
flex: 1;
}
.box .item .text{
font-size: 16px;
margin-right: 10px;
}
.box .item .label_box{
display: flex;
align-items: center;
font-size: 12px;
margin-top: 5px;
}
.box .item .label_box .label_item{
margin-right: 5px;
padding: 1px 3px;
}
.search_box{
background: #fff;
border-radius: 35px;
padding:10px 15px;
box-sizing: border-box;
width: 90vw;
margin:0 auto;
border:1px solid #f2f2f2;
display: flex;
justify-content: space-between;
align-items: center;
}
.input_placeholder{
font-size:14px;
color:#777
}
</style>